Illuminating the World of Icon Packs: A Comprehensive Guide with examples
Sep 27, 2023

As you venture into the realms of digital aesthetics, one term you'll frequently encounter is an icon pack. These essential design elements can help enhance the visual appeal of your website or application, making it more user-friendly and engaging. So, without further ado, let's delve into the fascinating world of icon packs and the best ones available in the market.A Brief Introduction to Icon Packs
Icon packs, also known as illustrations packs for web, are crucial visual elements used in designing an application's interface or a website. They serve as visual cues that guide users through the labyrinth of site navigation, enhancing the overall user experience (UX).
A well-designed icon pack can significantly boost a site's readability, highlight key content, and augment the design's overall aesthetics. They also help to reduce the volume of text, making your site or application more accessible and easy to understand.
The Significance of Icon Packs in UX Design
Incorporating icons into your UX design can have several benefits. Here are a few to consider:
Enhanced Readability: Icons can make a site or application more readable by visually breaking up large chunks of text.
Effective Communication: Icons can convey complex concepts and functionalities in a simple, visually appealing manner.
Personal Touch: Icons can add a unique, personal touch to your product, making it stand out from competitors.
User-Friendliness: Icons can simplify the navigation process, making the product more user-friendly.
Selecting the Perfect Icon Pack: Things to Consider
Choosing the right icon pack for your project is not a decision to be taken lightly. Here are some factors to consider when making your selection:
Style Consistency: The icon pack should match the overall style and aesthetic of your site or application.
Format Compatibility: The icons should be available in formats that are compatible with your design software.
Price: Consider your budget. There are free and premium icon packs available, so choose one that offers the best value for your money.
Ease of Use: The icon pack should be easy to integrate into your project with minimal effort.
A Curated List of the Best Icon Packs
Now that we understand the importance of icon packs in UX design, let's explore some of the best free and premium icon packs available in the market.
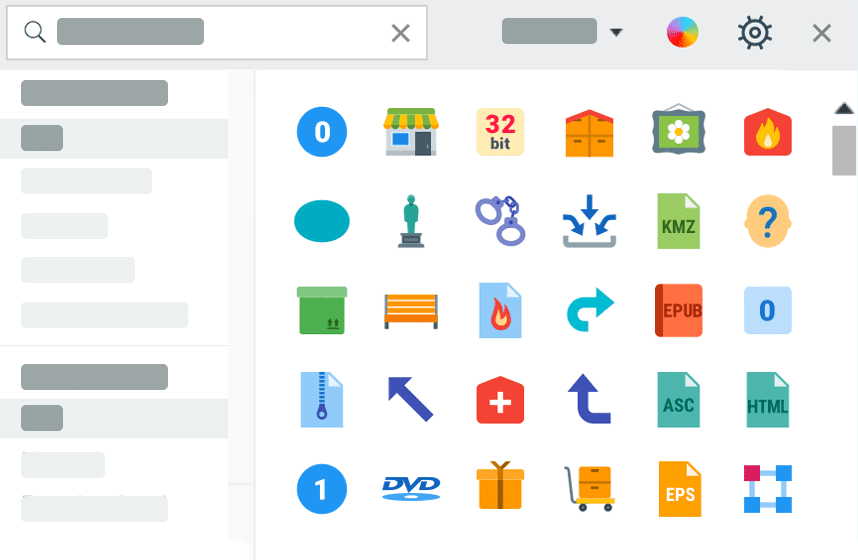
Flaticon

Website: Flaticon Formats: PNG, SVG, EPS, PSD, and BASE 64 Price: Limited free plan & premium plans from $7.50/month
Flaticon boasts over 8 million vector icons, making it one of the largest icon databases available. The icons are completely editable and can be used for both personal and commercial projects. You can also customize downloaded icons to match your specific requirements.
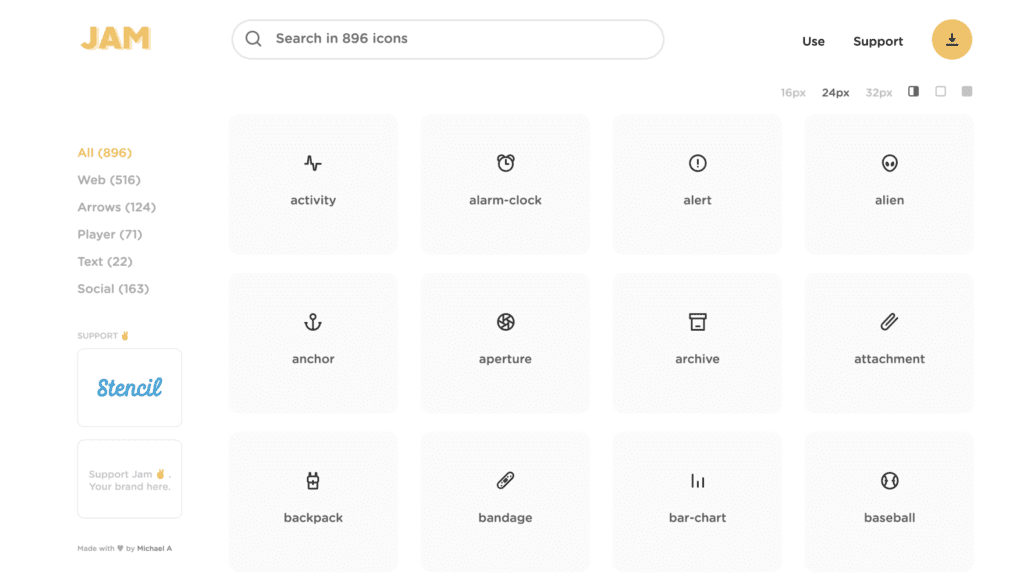
Jam Icons

Website: Jam Icons Formats: SVG, CSS Price: Free
Jam Icons offers a set of 896 handcrafted icons. These icons come in both SVG and font versions. You can use these icons as SVG files or as a font with the given CSS stylesheets.
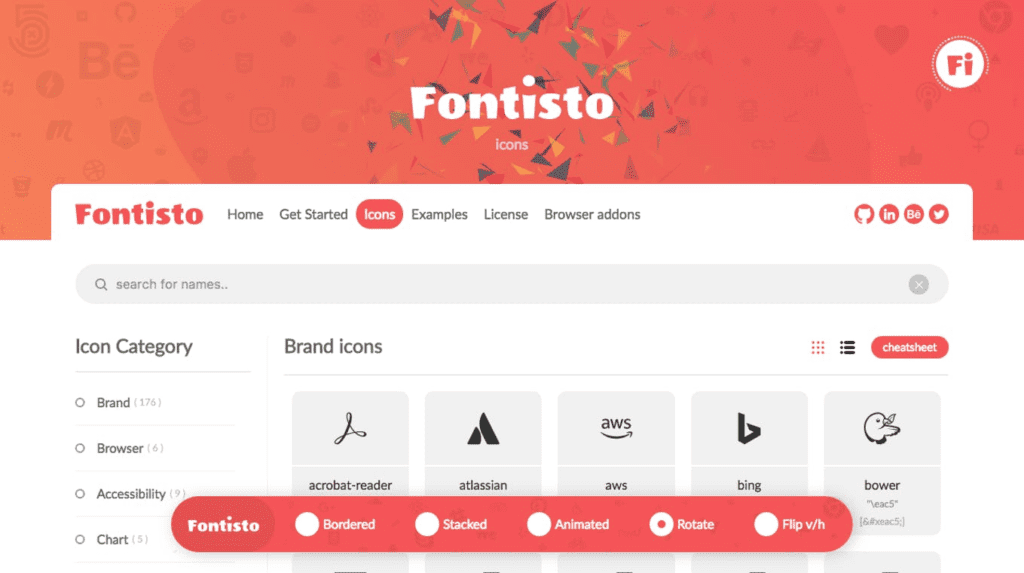
Fontisto Icon Pack

Website: Fontisto Format: CSS Price: Free
Fontisto is a vector icons pack that offers customizable options. You can easily adjust the size, color, drop shadow, and more using CSS. The product does not require Javascript and looks good on high-resolution monitors.
Iconscout
Website: Iconscout Formats: SVG, PNG, ICO, ICNS, EPS, AI, PDF Price: Free and Premium plans from $11.99
Iconscout offers a resource of over 2.9 million vector icons. The icons come in a wide variety of styles including outlined, solid, colored outlined, and hand-drawn. They also provide integrated tools, plugins, and editors for customizing and converting your icons.
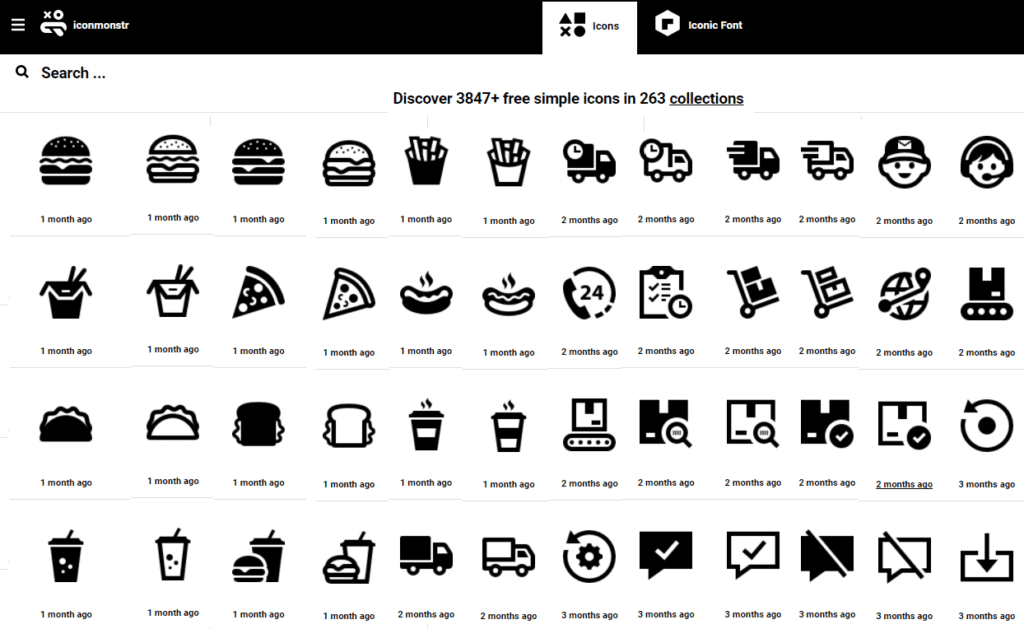
Iconmonstr

Website: Iconmonstr Formats: SVG, EPS, PSD, and PNG Price: Free
Iconmonstr offers a collection of over 4400 icons. Every icon set offers both outlines and filled versions of the graphics, ensuring that they can be used for a variety of design applications. The icons are available for free and can be used for commercial purposes.
Pixsellz Material Icons Library

Website: Pixsellz Formats: SVG, EPS, PSD, PNG, FIG Price: Free
Pixsellz offers a huge bundle of over 1000 icons divided into 16 different categories. The free icon pack is inspired by Material design and presented in three different visual styles — rounded, outline, and two-tone.
Entypo

Website: Entypo Format: SVG Price: Free
Entypo is an SVG icon family pack that offers over 411 icons. These icons are free to use under a Creative Commons License.
Evil Icons

Website: Evil Icons Formats: SVG, Sketch Price: Free
Evil Icons offers a massive icon pack that includes SVGs and original source files. This allows you to download SVGs along with files for Illustrator and Sketch, making the icons highly customizable.
Streamline Icons

Website: Streamline Icons Formats: ICONJAR, SKETCH, FIG, XD, SVG, AI, PDF, PNG Price: Free to $411
Streamline Icons offers over 30000 vector icons organized in 53 categories. The icons are optimized for Sketch and can be easily manipulated using built-in Sketch features.
Smashicons

Website: Smashicons Formats: JAR, SVG, AI, SKETCH Price: Free to $149
Smashicons offers over 219000+ icons in their library. For $5 a month, you get access to their entire collection along with any future icons they release.
Icons8

Website: Icons8 Formats: SVG, PNG, PDF Price: Free to $24 per month
Icons8 offers over 120000 icons that cover several categories. The icons work with Sketch, Photoshop, and Xcode, and you can use a web editor before downloading the icons to your system.
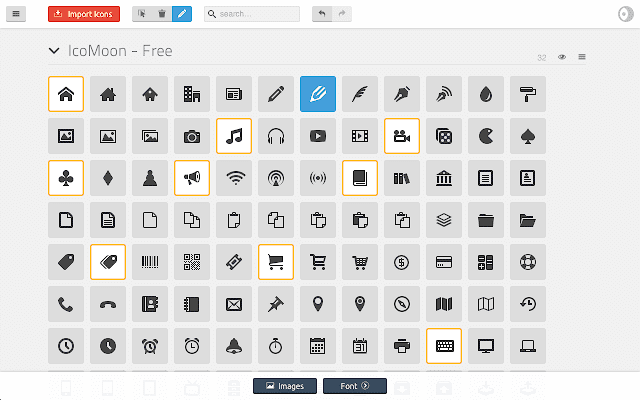
Icomoon

Website: Icomoon Formats: SVG, PNG, PDF Price: Free to $139 per month
Icomoon offers a complete tool for iconography and icon management. The Icomoon icons have been handcrafted and are available in SVG, EPS, PSD, PDF, and AI formats.
Glyphish Icon Pack

Website: Glyphish Formats: SVG, PNG, PDF, PSD, Glyph, Icon font Price: Free to $99
Glyphish offers a variety of different icon packs. Each pack comes in a variety of different formats, including PNG, SVG, PSD, and AI. The icon pack is available for $99, with a free demo that includes 50 icons.
Ionicons

Website: Ionicons Formats: SVG and Webfont Price: Free
Ionicons is a free icon pack released by the Ionic team. The icons fully support SVG and web fonts and are available for free under the MIT license.
Angular Material Icons
Website: Angular Material Icons Formats: SVG, Webfont Price: Free
Material Icon is a free icon pack from Google. The icons have been optimized to look great on all platforms and displays. They are available in SVG format.
Linearicons

Website: Linearicons Formats: SVG, Web font Price: Free
Linear Icon pack is a completely free icon pack that comes with over 450 line icons. The icons cover every single essential icon you need for the project from different categories.
Feathericons

Website: Feathericons Formats: SVG, Webfont Price: Free
Feather is one of the most popular open-source icon sets. The icons are designed on a 24X24 grid and are available in SVG format.
Iconfinder

Website: Iconfinder Formats: SVG, PNG, ICO Price: From $9 to $49 per month
Iconfinder offers over 4 million icons and provides users with a variety of search options including icon format, price, size, background, etc.
The Noun Project

Website: The Noun Project Formats: SVG, PNG Price: From $39.99
The Noun Project offers one of the largest icon libraries available on the web. Most of the site's icons are available in SVG and PNG formats.
Fontawesome Icons

Website: Fontawesome Icons Formats: SVG, PNG Price: Free
Font Awesome is the most used and the most popular icon font set around. It is also the default icon set for the team at bootstrap. Every icon is fully scalable and maintainable directly in CSS.
Lineicons

Website: Lineicons Formats: SVG, Webfont Price: Free
LineIcons offer over 450 free icons. They provide free CDN and clear documentation to get started easily. The icons come in 2 different scalable packages - WebFonts and SVG files that you can use depending on your project needs.
Concluding Thoughts
Choosing the right icon pack for your project is a critical decision that can significantly impact the overall aesthetic and user experience of your site or application. We hope this comprehensive guide helps you make an informed decision and find the perfect icon pack for your needs. Remember, a well-chosen icon pack can not only enhance the visual appeal of your design but also improve its functionality and usability.


